用户:APHu/文字线性渐变
< 用户:APHu
原理来自网络大神,方法是将背景染成渐变色,再将背景的显示范围指定为文本,最后使文字透明化,显示出背景的颜色。所以有显示问题(但我不会修)。
使用方法
{{用户:APHu/文字线性渐变
|text=文字
|angle=角度(默认为to right)
|color=颜色节点,可用多个色值,用“,”连接
|css=文字的其他css样式(不加引号,用分号连接)
}}
angle和color的具体用法同linear-gradient
其中angle、css可不填,其他必填
使用例
{{用户:APHu/文字线性渐变|text=大家氪大家氪|color=red,yellow,blue,green}}
大家氪大家氪
{{用户:APHu/文字线性渐变
|text=“有兽如垩 腹若大釜<br/>其数为九 角似赤铜<br/>时久色迁 几近日气<br/>......<br/>语曰 天有洪炉 地生五金<br/>人有十类 兽亦百种<br/>......<br/>伐谋百世 一朝毁之<br/>国蚀器锈 如梦似电 无踪泡影”<br/><br/>许多部分已经模糊,没法阅读了。
|angle=to top
|color=black,transparent 60px,#ad0000,#fbe019,transparent,#fbe019
|css=font-weight:100;font-size:20px;text-align:center
}}
“有兽如垩 腹若大釜
其数为九 角似赤铜
时久色迁 几近日气
......
语曰 天有洪炉 地生五金
人有十类 兽亦百种
......
伐谋百世 一朝毁之
国蚀器锈 如梦似电 无踪泡影”
许多部分已经模糊,没法阅读了。
注意事项
- 本模板以背景显色为显色方式,使用本模板时应避免使用background。则显示背景时应在本模板外声明背景。
- 本模板的渐变端点从文本的行内框边框开始,在文本的行内框边框结束,则使用padding填充空间会导致渐变端点不在文本上,即导致文本颜色渐变效果相比较显得不明显。则使用本模板时应考虑margin和padding的代替使用。
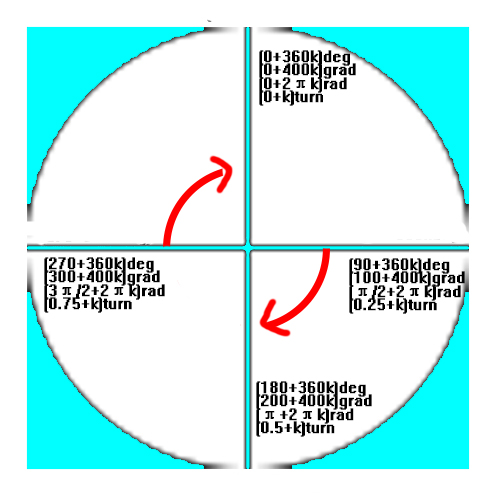
注:关于角度的表达如下:

如图,其中360deg=400grad=2πrad=1turn。
方向近似钟面,以0时为0deg,顺时针递增。
另外,有如“to right”“to bottom”“to bottom right”的表达,即表示该角度为从元素占用的框的某一边或角指向对边或对角(即to 后跟随的位置)